Warning: Trying to access array offset on value of type bool in /home/c2719047/public_html/pc11.co.jp/blog/wp-content/themes/swell/classes/Utility/Get.php on line 461
Warning: Trying to access array offset on value of type bool in /home/c2719047/public_html/pc11.co.jp/blog/wp-content/themes/swell/classes/Utility/Get.php on line 461
こんにちは。銀河(@ginga_noguchi)です。
先日ビジネス仲間のSAKIさんからこんなLINEが届きました。
 SAKIさん
SAKIさん銀河せんぱい質問です!記事内に、回遊のために別記事のリンクを貼ろうとしているのですが、その別記事のサムネイルも見えるような、いい感じな記事の貼り方ってありますでしょうか?
ということで今回は、「ブログの記事中に別記事のリンクをサムネイル付きでイイ感じに表示させる方法」を解説します。色々と方法はありますが、もっとも簡単な「専用のプラグイン」を使うやり方でご説明していきます。
TCDテーマにカードリンクを挿入できる「クイックタグ機能」が追加されましたので、本プラグインを入れなくても表示できるようになりました。
通称「ブログカード」を表示する3つの方法
まずこの “別記事のサムネイルも見えるような、いい感じな記事の貼り方” はブログカードと呼びます。この単語を知らなかった場合は、以降これについて何か調べるときに役立つので覚えておきましょう。
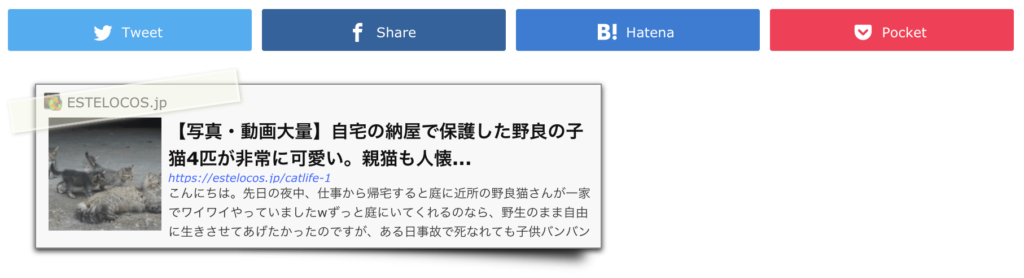
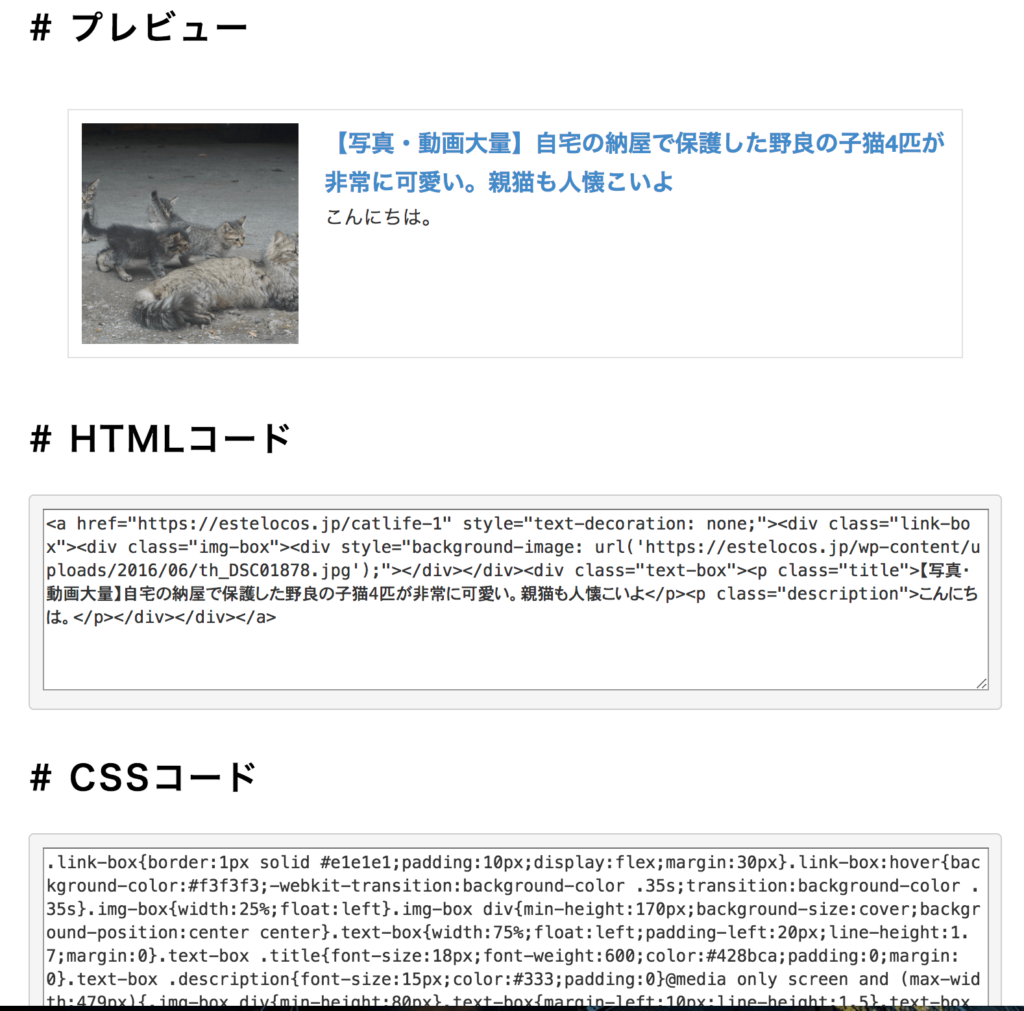
こういうやつです
もともとは「はてなぶろぐ」で生まれた機能だったと記憶しています。おしゃれで見た目もいい感じですからWordPressにも流用する人が増えたんですね。
このブログカードを自分のブログ記事内に表示させる方法は大きく分けて以下の3つです。
- ブログカード機能の備わっているテーマを使う
- WordPressのプラグインを使う
- WEBツールを使う
 銀河
銀河順に説明していきます。
1. ブログカード機能の備わっているテーマを使う
最近の流行りということもあって、このブログカード機能は国産の有料テーマであればほとんどのテーマに備わっているはずです。もちろんこのブログでも使っている最強テーマ『 SWELL 』にも備わっています。
無料テーマでも僕のおすすめする『 Cocoon 』や『 Lightning 』なんかにはその機能があります。これらのテーマでは単純にリンクしたい記事のURLをコピペするだけで勝手にブログカードになります。
ただし、今回の質問者であるサキさんの使用しているのはTCDの『 Bloom 』。現状ではTCDのテーマにはブログカード機能は備わっていません。
ですので残念ながらTCDテーマをご使用の場合はこの方法は使えないということになります。
2. プラグイン『Pz-LinkCard』の使い方
このプラグインを使えば、めちゃくちゃ簡単にブログカードを表示させることができます。使い方も非常に簡単。

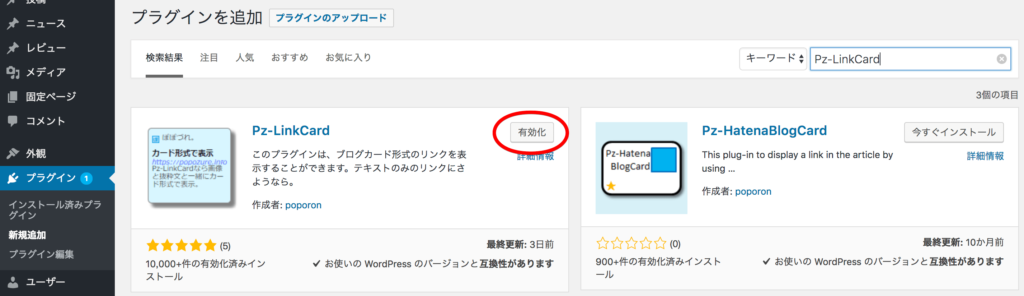
ダッシュボードからプラグイン → 新規追加 → Pz-LinkCard と検索してインストール&有効化

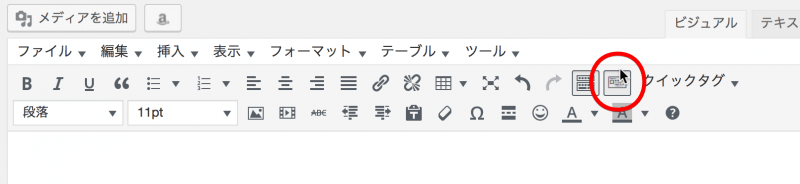
記事投稿ページに上記のアイコンが表示されているはずなのでクリック


ほらできた。細かな設定やデザインは、ダッシュボードから設定 → Pzカード設定 で変更することができます。
3. WEBツール『ShareHtmlを、もっと綺麗にしたメーカー』を使う

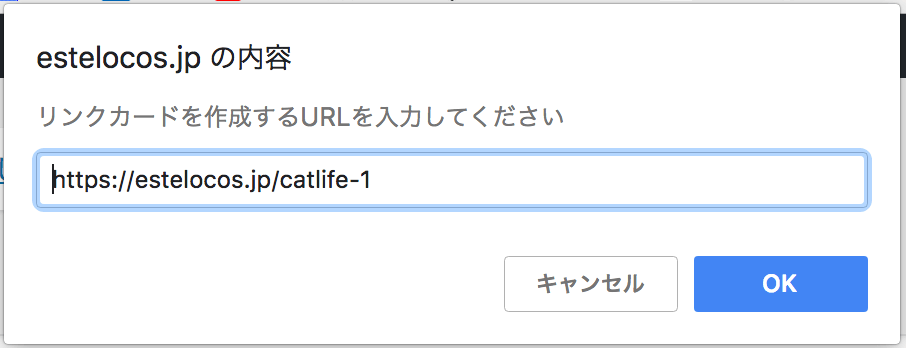
ここからは余談ですが、WEBツールを使うという手もあります。ブラウザからShareHtmlを、もっと綺麗にしたメーカーのサイトにアクセスしてURL入れるだけです。

表示されたHTMLコードをコピペするだけなのですが、WordPressのテキストエディタを使わなければなりません。さらにCSSコードもブログのテーマに記述しておく必要があります。
 銀河
銀河それなら上のプラグインを使った方がわかりやすいし早いし簡単です。
SEO的にはテキストリンクの方が評価がいいという話
ブログカードは見た目がイケてるからおしゃれです。クリック率も上がるという話もありますが、読者が慣れていないと画像に見えたりして別記事へのリンクだと認識されない=クリック率下がるという話もあります。
僕の体感でもテキストリンクの方がクリックされます。このブログカードをはじめ、記事リンクの貼り方は他にもいくつかあるけど、ビジネスで言えばやっぱりテキストリンクが1番です。
ブログカード
ただし、テキストリンクと言っても、
SWELLのインストール方法はこちら
このような書き方はNGです。「こちら」ではその先がどんなページなのかわかりませんよね?
ブログ初心者やWebライターでプロっぽい文章を書きたい人は「ブロガーでもWebライターでもプロのモノ書き!初心者は僕が決めているブログ文章の表記ルールを参考にしろ」を読んで「記事の表記ルール」を考えてみてください。
といったように書く方がいいです。
まぁ、テキストリンクが1番だと言ってもブログカードが悪いとか良いとかっていう話ではありません。簡単にできるし、見た目はイケてるし、記事を書くためのモチベーションアップのためにもブログカードは使ってみるといいと思います。
 銀河
銀河SAKIさんに限らずブログについて何かわからないことがあれば遠慮なくお問い合わせを(公開記事にしますが)